搭建Hexo并部署到GitHub
在经过自己的探索和网上收集到的教程参考后,我成功地搭建了自己的博客并部署到了GitHub Pages,使用的是个人域名。
接下来我根据自己的经历总结一下本地搭建Hexo的步骤。
安装Hexo
- 首先你需要安装Git和Node.js。如果是在Windows下,那么可以直接去官网下载安装包;
- 如果使用Termux来搭建:执行代码
apt-get install nodejs npm -y;待执行完毕后,使用node -v && npm -v来检查是否安装成功;执行npm config set registry https://registry.npm.taobao.org更换npm源为淘宝源; - 创建一个文件夹,然后
cd到这个文件夹中,执行npm install -g hexo-cli安装Hexo;然后再执行hexo init初始化Hexo;最后使用npm install安装相关依赖。
至此,Hexo的安装完成。
安装完成后,指定文件夹目录下有:_config.yml:站点的配置文件,需要备份
themes:主题文件夹,需要备份
source:博客文章的 .md 文件,需要备份
scaffolds:文章的模板,需要备份
package.json:安装包的名称,需要备份
.gitignore:限定在 push 时哪些文件可以忽略,需要备份
.git:主题和站点都有,标志这是一个 git 项目,不需要备份
node_modules:是安装包的目录,在执行 npm install 的时候会重新生成,不需要备份
public:是 hexo g 生成的静态网页,不需要备份
.deploy_git:同上,hexo g 也会生成,不需要备份
db.json:文件,不需要备份
运行Hexo
在刚才的文件夹下按顺序执行hexo g、hexo s,最后打开http://localhost:4000就可以看到生成的博客。
部署Hexo到GitHub Pages
- 在你的GitHub中新建一个仓库,仓库名为用户名.github.io,其中用户名即你的GitHub用户名。例如,我的GitHub用户名是windskyxb,那么我新建的仓库名则为windskyxb.github.io

- 初始化Git。执行命令
git config --global user.name "yourname"和git config --global user.email "youremail"。其中yourname是github用户名,youremail是注册GitHub的邮箱。 - 执行
git config user.name和git config user.email检查是否正确。 - 执行命令
ssh-keygen -t rsa -C "youremail",创建SSH,一路回车。 - 执行
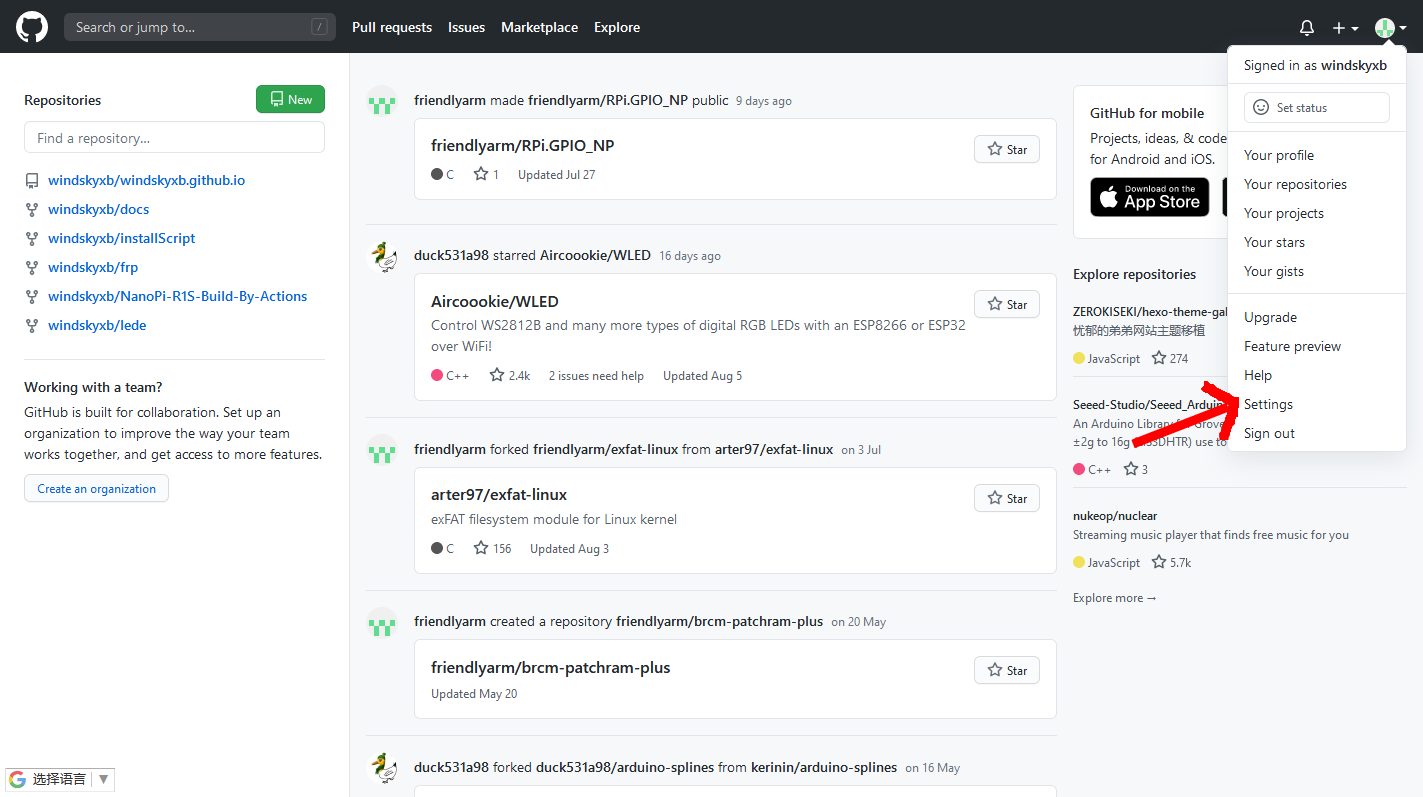
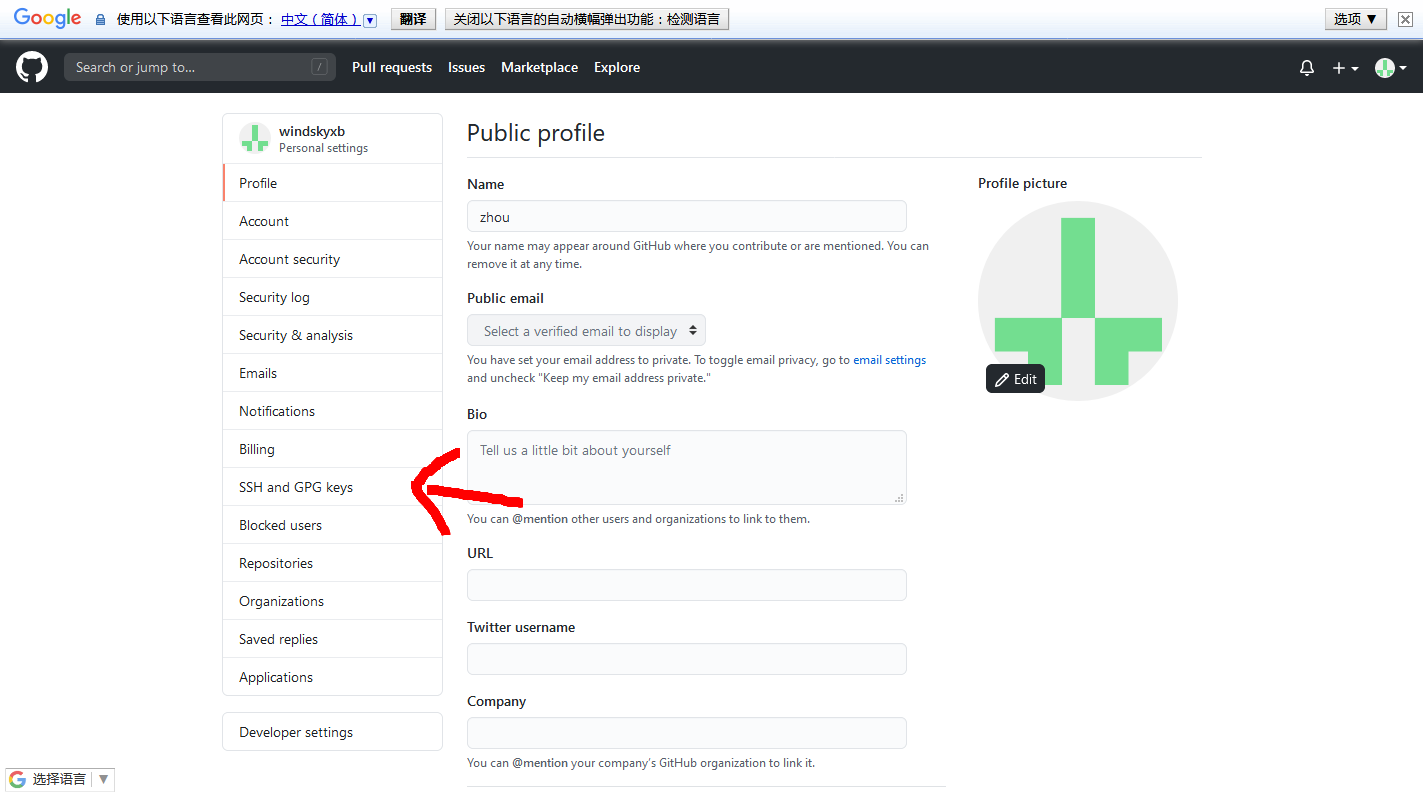
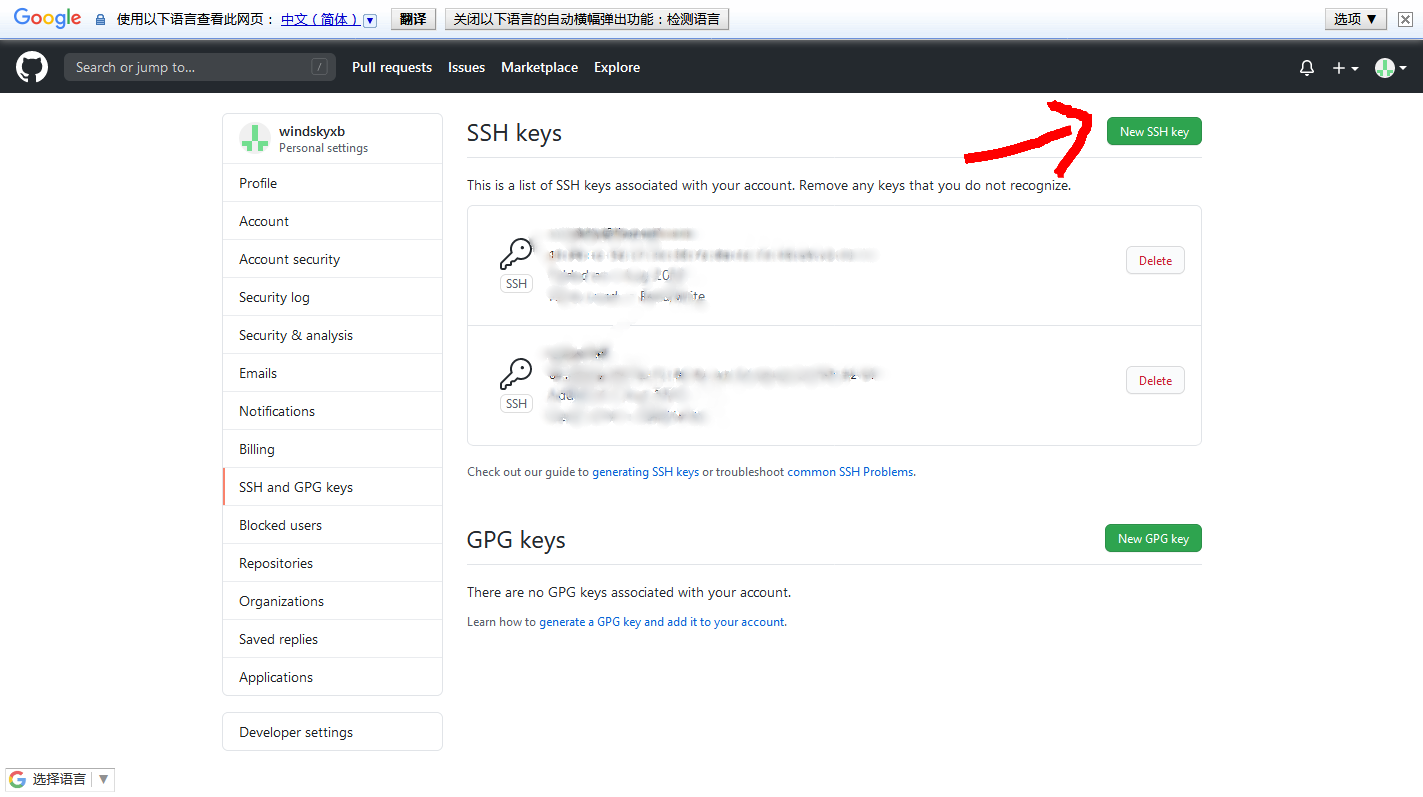
cat ~/.ssh/id_rsa.pub查看SSH KEY并复制id_rsa.pub里面的全部内容。 - 在GitHub的Setting中,找到SSH and GPG keys的设置选项,点击New SSH key,粘贴id_rsa.pub里面的全部内容



- 执行
ssh -T git@github.com查看是否连接成功。 - 打开站点配置文件 _config.yml,修改添加以下内容:
deploy:
type: git repo: git@github.com:yourgithubname/yourgithubname.github.io.git branch: master
执行npm install hexo-deployer-git --save安装deploy-git,这样才能用命令部署到GitHub。最后按顺序执行hexo cl、hexo g、hexo d将Hexo部署到Github(可能会让你输入用户名和密码)
打开http://yourname.github.io就可以看到跟http://localhost:4000一样的网页了(因网络原因加载可能会很慢,等一会就行)
至此,你的Hexo博客就搭建并部署完成了。之后只要使用MarkDown编辑器并将新博文保存为*.md*,然后拷贝到source_post中,执行hexo cl、hexo g、hexo d就可以更新博客了。
进阶操作:使用 Vercel 托管静态hexo博客
Vercel有两种部署方式,一个是自动构建,一个是导入Github静态项目
我们首选导入Github静态项目,因为这是最简单,也是最方便的操作
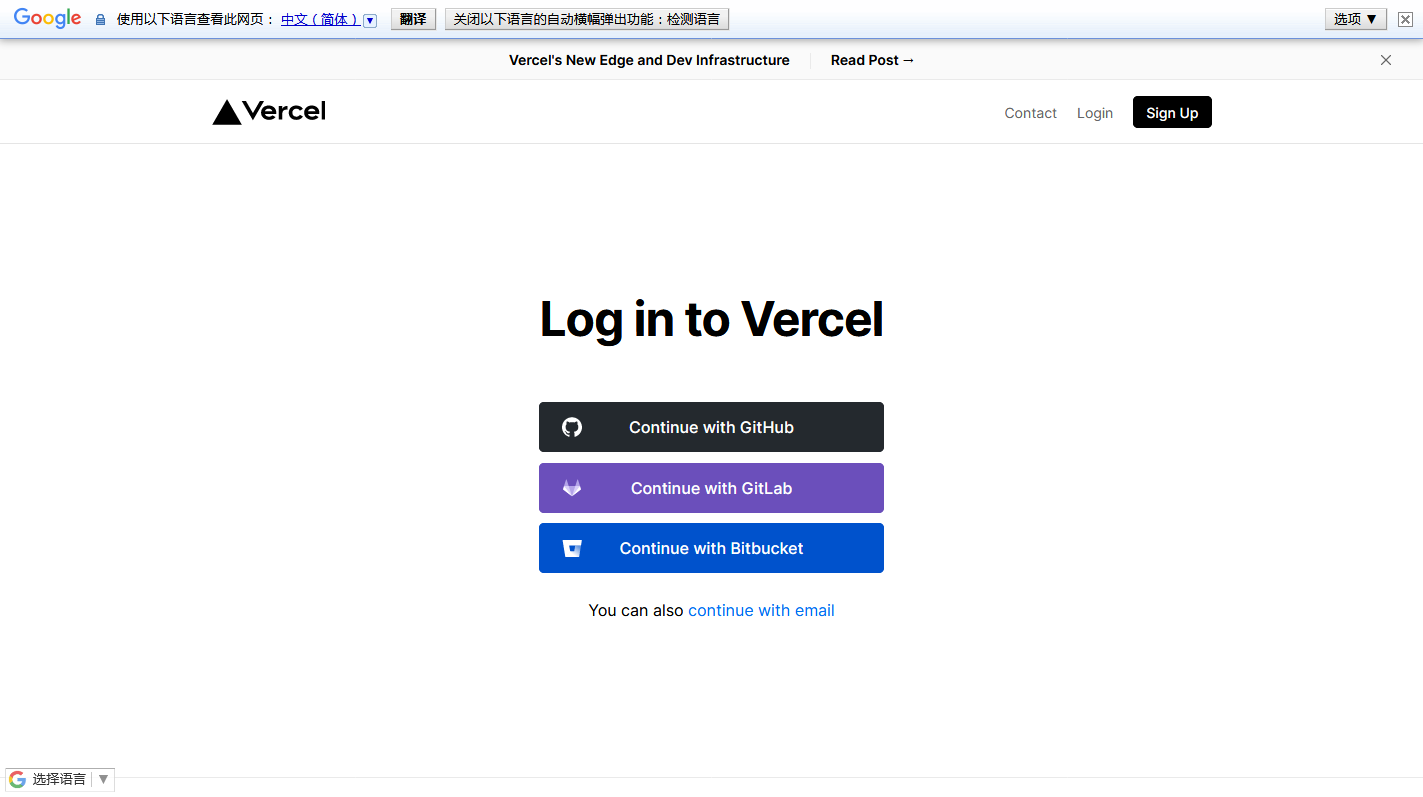
注册登录Vercel
使用Github账号登陆Vercel, 授权读取仓库项目
导入静态项目
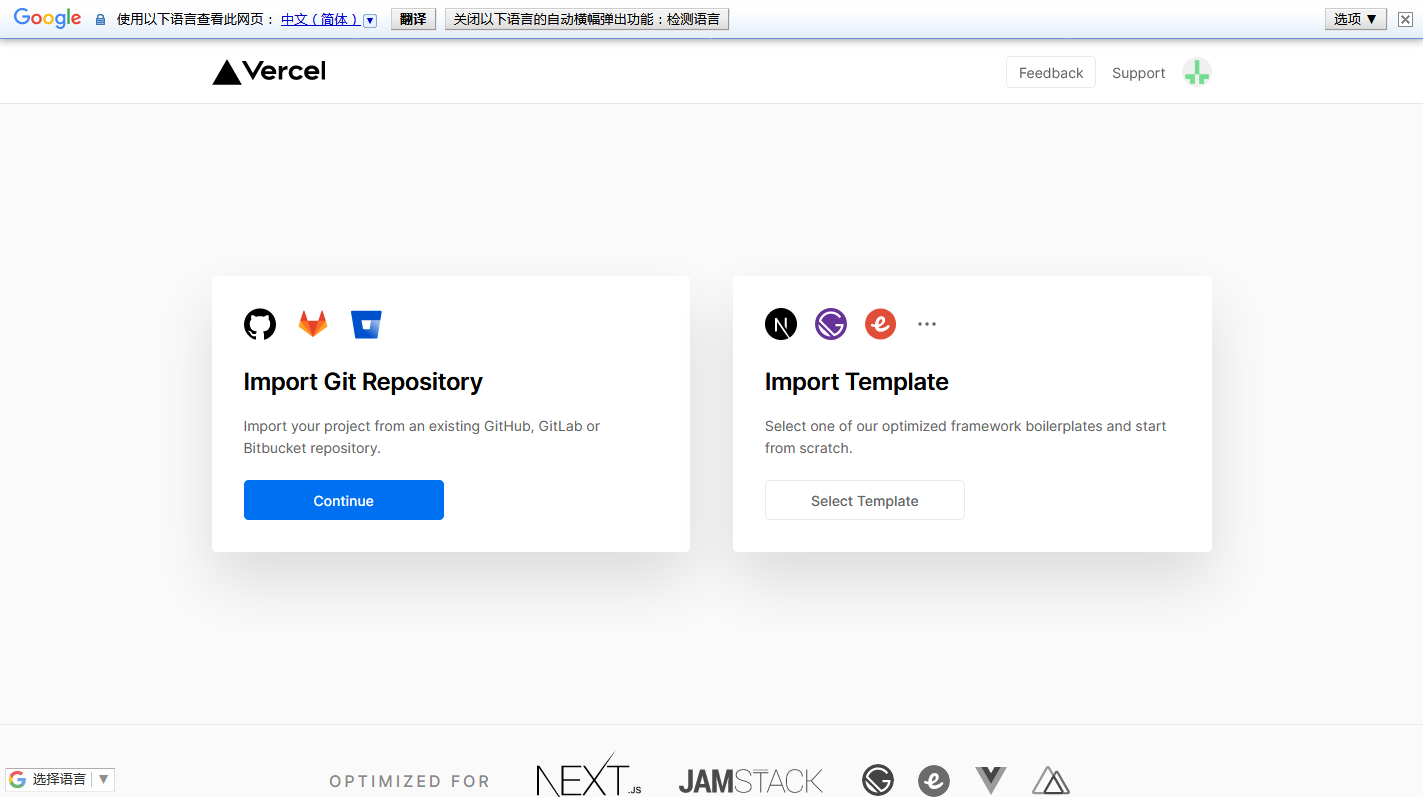
登录后,点击Overview选择Import Project
这里有两个选项:From Git Repository (从Git仓库导入) 和 From Template (从模板新建),这里我们选择第一个,第二个是自动构建用的
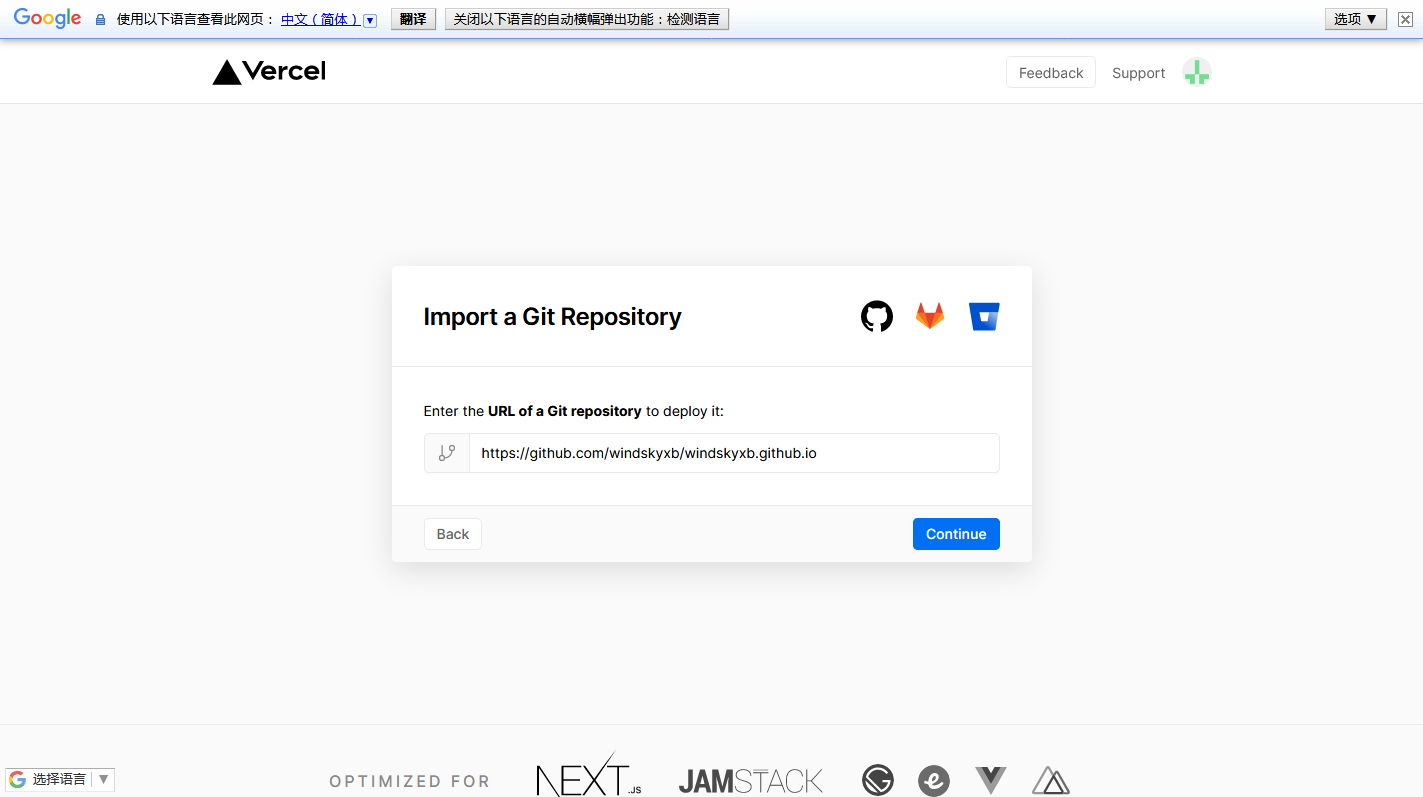
我们可以从 GitHub 导入我们的静态项目文件,只需要输入项目地址,不要带.git,例如我的:https://github.com/windskyxb/windskyxb.github.io
如果你没有域名,项目名字最好简短好记点,后面将会以你的项目名生成二级域名
等待进度完成,成功后就会显示成这样
绑定自定义域名
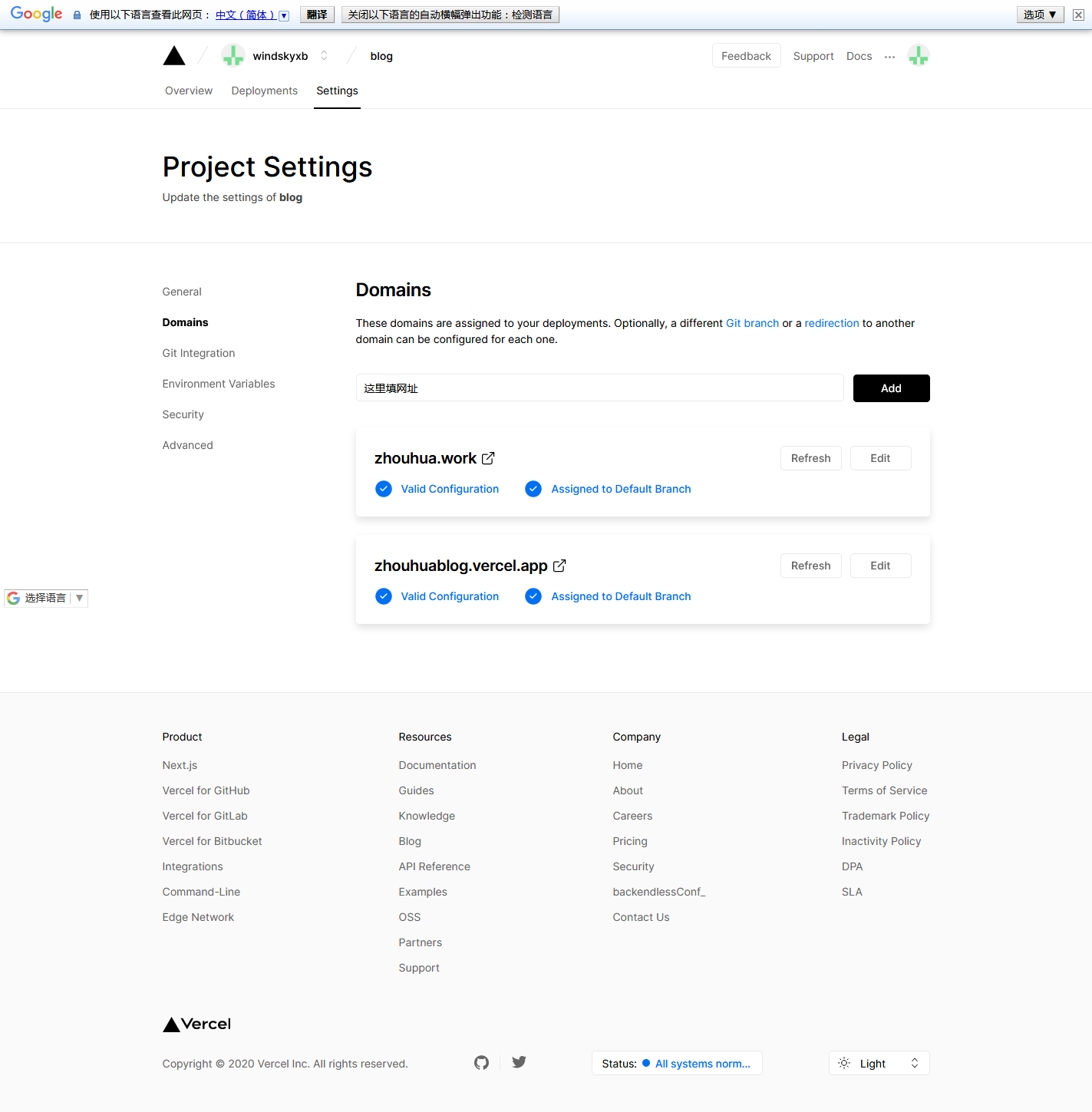
在项目主页点击 Settings -> Domains,输入域名,按提示解析即可
后面只要Github仓库有更新,就会自动同步推送到 Vercel
参考了以下教程:
2020/8/5 21:47:35


